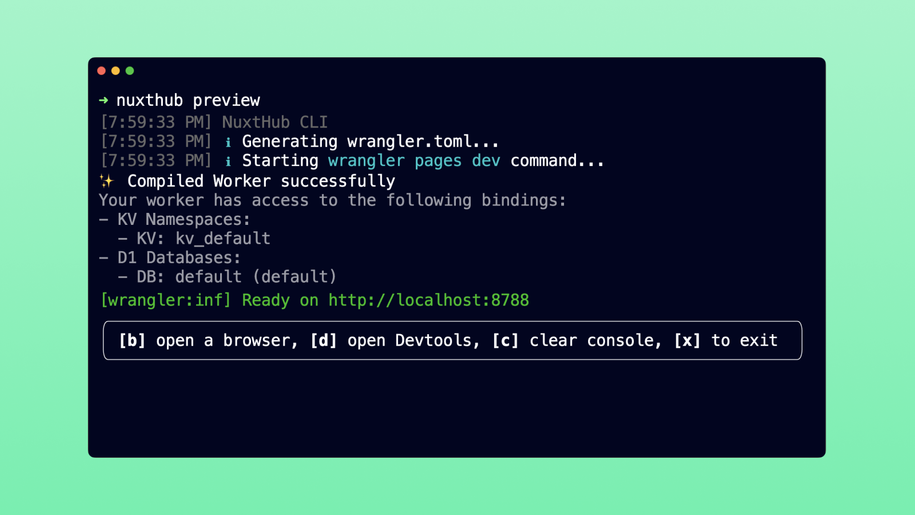
`nuxthub preview` command
As developers working with Cloudflare Workers and edge runtimes, we've long grappled with the challenges of accurately previewing our production builds locally. The edge runtime environment differs significantly from Node.js, which is why Cloudflare introduced the wrangler pages dev command.
However, as NuxtHub doesn't rely on a wrangler.toml file, this solution wasn't quite perfect.
Today, I'm excited to introduce the nuxthub preview command. This new addition to our CLI bridges the gap between local development and edge runtime environments, making it easier than ever to test and refine your NuxtHub projects before deployment.
Usage
With the latest release of the nuxthub CLI (v0.6.0), you can now preview your production build locally with a new command.
# 1/ Build your application for production
npx nuxt build
# 2/ Preview your production build locally
npx nuxthub preview
This command will:
- read the
dist/hub.config.jsonfile and generate a localdist/wrangler.tomlfile - start the server using the
wrangler pages devcommand within thedist/director

Limitations
At the moment, the nuxthub preview command has the following limitations:
- It does not work with the
--remoteflag (only local bindings) hubAI()will ask you connect within the terminal with wranglerhubBrowser()is not supported as not supported bywrangler pages dev
Open Source
The CLI is full open source on GitHub, feel free to contribute and improve it.